티스토리 뷰
티스토리 베타 테스팅이 한창 진행중인데, 티스토리의 flexible layout에 걸맞는 장난감 하나 만들어봤습니다.
요즘 웹 어플리케이션들은 RIA기술의 발달로 데스크탑 어플리케이션과 견줄 수 있는 인터페이스를 제공해줄 수 있게 되었고, 그래서 웹과 데스크탑의 경계를 허물고 있는 관련 기술들이 계속 나오고 있습니다. Adobe AIR, Mozilla Prism, Google Gears등이 그와 같은 맥락에서 웹과 데스크탑의 경계를 모호하게 만들고 있습니다.
이 중에서 Mozilla Prism과 같은 SSB(Site-Specific Browser)는 웹 사이트 하나만을 위한 일종의 전용 브라우저로서 마치 그 웹 사이트를 하나의 데스크탑 어플리케이션처럼 이용하게 해보자는 의도로 진행되고 있는 프로젝트입니다.
일반 브라우저로 웹 어플리케이션을 이용하는 것과 SSB로 웹 어플리케이션을 이용하는 것은 사용상에 있어서의 차이점은 없습니다. 하지만 SSB를 이용할 때에 해당 웹 어플리케이션만을 위한 minimal한 기능 및 디자인을 탑재한 가벼운 브라우저를 이용할 수 있고 해당 웹 어플리케이션만을 위한 별도의 프로세스로 어플리케이션이 작동하기 때문에 브라우저 오작동으로 여러탭에 묶여있다가 한번에 접속해있던 사이트가 모두 닫히는 경우도 방지할 수 있습니다. 게다가 데스크탑 OS와의 자연스러운 통합 기능은 마치 웹 사이트를 데스크탑 어플리케이션처럼 이용할 수 있게 해줍니다.
서두가 좀 길었는데, 암튼 이번 티스토리 개편과 함께 만들어본 장난감이 무엇이냐하면, 바로 SSB를 이용한 티스토리 어플리케이션입니다.

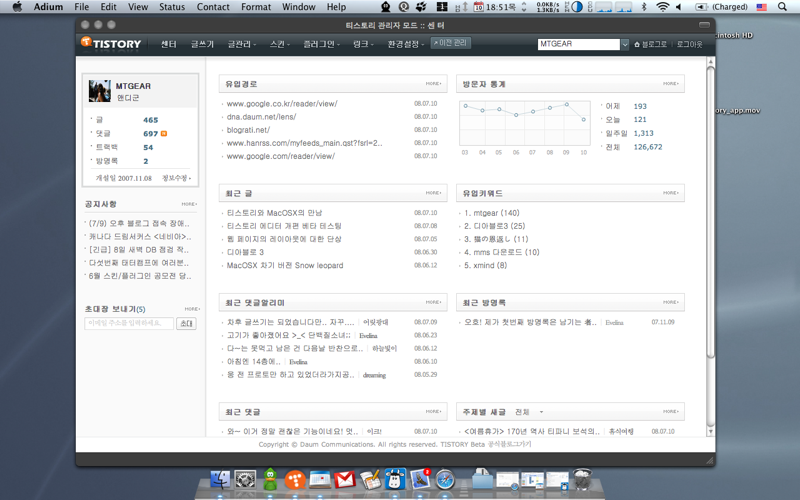
위의 스크린 샷을 보면 MacOSX의 dock에 있는 여러 어플리케이션중에 티스토리 아이콘을 볼 수 있습니다. 마치 MacOSX전용 어플리케이션처럼 보이죠. 작동하는 모습을 잠깐 볼까요?
티스토리 어플리케이션을 만들기 위해 Fluid를 이용하였고, User Scripting기능을 이용해서 자동 로그인까지 되도록 했습니다. 윈도우의 틀도 약간 검은 색의 look and feel로 변경하여 티스토리 상단 바의 색과 맞췄고, 화면이 시작할 때 자동으로 1024x768 윈도우 사이즈가 되도록 했습니다.
티스토리 어플리케이션 만들기
우선 준비물이 필요합니다. MacOSX 10.5 Leopard와 Fluid를 준비해주세요.
Fluid를 실행하면 다음과 같은 화면이 나오는데, URL에는 티스토리 관리화면 URL을 넣어주시고, Name에는 블로그 제목이나 "티스토리"라고 적어주시면 됩니다. Location은 어플리케이션이 생성될 위치인데, 이왕이면 "Applications"디렉토리가 좋겠죠. 그리고 Icon은 어플리케이션 아이콘을 넣는 곳인데, favicon을 다운로드하여 넣거나 아니면 어플리케이션 아이콘으로 쓸 이미지를 따로 지정을 해도 욉니다.

위의 설정들을하고 Create버튼을 누르면 어플리케이션이 생성됩니다.

저는 제 블로그 주소 URL을 이름으로 지정해서 mtgear.net이라고 나옵니다. 더블 클릭을 하여 실행을 해보면 주소창이나 북마크 툴 바 등이 없는 깔끔한 창에 둘러싸인 티스토리 로그인 화면이 나오고 로그인을 하면 티스토리 관리화면으로 넘어갑니다. 생성된 어플리케이션을 Dock으로 이동하면 일반 macosx어플리케이션과 같이 dock에서도 바로 실행할 수 있습니다.
2차 도메인을 사용하는 경우 로그인을 하게 되면 새로운 브라우저가 뜨면서 밖으로 튀어 나가는 경우가 있는데, 이는 fluid가 다른 도메인으로 화면이 바뀌는 경우 외부 브라우저를 사용하도록 되어있기 때문입니다. 티스토리에서는 2차 도메인으로 접속을 해도 로그인할 때에는 1차 도메인으로 접속을하기 때문에 1차 도메인도 어플리케이션 내에서 사용가능하도록 추가해야합니다. 추가 방법은 설정 -> Advanced에서 Allow browsing to any URL을 선택하든지 아니면 *tistory.com*을 추가하여 tistory.com과의 모든 접속을 허용하면 됩니다.
여기까지 하면 기본적인 티스토리 어플리케이션의 골격은 만들었고 이제 좀 더 편리하게 사용하기 위해 자동 로그인, 최적 사이즈(1024x768)로 맞추기 기능을 추가해보겠습니다. 아래 그림에서 보면 스크립트 아이콘의 메뉴가 있고 펼쳐보면 아래와 같은 메뉴 아이템들이 쭉 나옵니다. 여기에서 New Userscript를 선택하고 스크립트의 이름을 입력하면 xcode가 실행되고 자바스크립트 코드 스텁이 생성됩니다.

Xcode 편집 화면에서 다음과 같은 코드를 입력하세요.
(function () {
if (window.fluid) {
with (document.getElementById("LoginForm")) {
loginid.value = "*****@******.com"; // 로그인 ID
password.value = "*****"; // 로그인 암호
submit();
}
window.resizeTo(1024, 768); // 최적의 창 사이즈 조절.
}
})();
위의 코드에서 loginid.value와 password.value의 값은 로그인시 사용되는 email주소와 암호를 입력하면 됩니다. 이렇게 해서 저장하고 Command+Q로 티스토리 어플리케이션을 완전 종료하였다가 다시 시작하면 로그인하지 않고 바로 관리화면으로 들어갑니다. 야호~!
자 그럼 완성된 모습을 볼까요?

- Total
- Today
- Yesterday
- ETech08
- 웹2.0
- etech
- 티스토리
- 일본
- 영화
- 책
- 쿠로카와
- 게임
- 여행
- 사진
- 큐슈
- 컨퍼런스
- macosx
- 블로그
- ETechConf08
- 뉴질랜드
- 루비
- 애니콜
- 샌프란시스코
- 마인드맵
- 맛집
- Palm
- 구글
- 애플
- 남섬
- iPhone
- 맥북
- 온천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |

 Fluid.zip
Fluid.zip